My Trade Programs Mobile
Company: Management Science Associates — Information Management Solutions
Duration: 4 months
My Role: Senior UX/UI Designer — User research, concept development, end-to-end user experience
Team: 1 Product Owner, 1 Product Manager, 1 Design Researcher, 3 Engineers, 1 Quality Assurance Specialist
Paper enrollment contracts require expensive personnel to decipher handwritten contracts and enter them into the payment system.
IMS manages the rebate payments for manufacturer trade programs through their payment system. A trade program is an incentive program that manufacturers offer retailers. For example, a candy manufacturer will get a retailer to carry a new product at their stores by giving them a rebate on their established products. To manage trade program payments, IMS keeps a record of every enrollment contract a client manufacturer enters into with a retailer and manually enters the details of each contract into the payment system.
Most IMS client manufacturers used paper contracts for their trade program enrollments. The biggest drawbacks of using paper contracts were chain enrollments and the staffing of data entry personnel. Manufacturers enroll entire chains of retail stores with one contract, and paper contracts do not account for multiple stores. So, the client faxes a list of stores along with the completed contract to IMS, and staff manually enters the contract info into the payment system. Manual entry requires a lot of personnel hours, and most store lists were written by hand and in a rush, causing errors.
Company: Management Science Associates Inc. - Information Management Sciences Division | Duration: 4 months
Team: 1 UX Researcher, 1 Product Owner, 1 Product Manager, 4 Software Engineers
My Role
Senior UX/UI Designer: Research manual entry process, Collaborate with Product Owner to develop the concept, Collaborate with Engineers to ensure feasibility, Review analytics and user feedback to make improvements.
Senior UX/UI Designer: Research manual entry process, Collaborate with Product Owner to develop the concept, Collaborate with Engineers to ensure feasibility, Review analytics and user feedback to make improvements.
My Trade Programs Mobile makes the enrollment process more efficient by cutting down on personnel hours and errors.
The My Trade Programs Mobile (MTP Mobile) application is an iPad application designed to replace paper contracts. It requires less MSA staff since there is no data entry, and it allows for multiple store enrollment. It also makes the manufacturer’s field sales representatives jobs easier too, since they no longer have to worry about their writing or to have to fax the contract to MSA. Since reps visit stores in areas with poor data coverage, the was developed to work offline. The benefits of using MTP Mobile are more efficient enrollment and payment processes.
My Stores enables a rep to access and manage a store quickly.
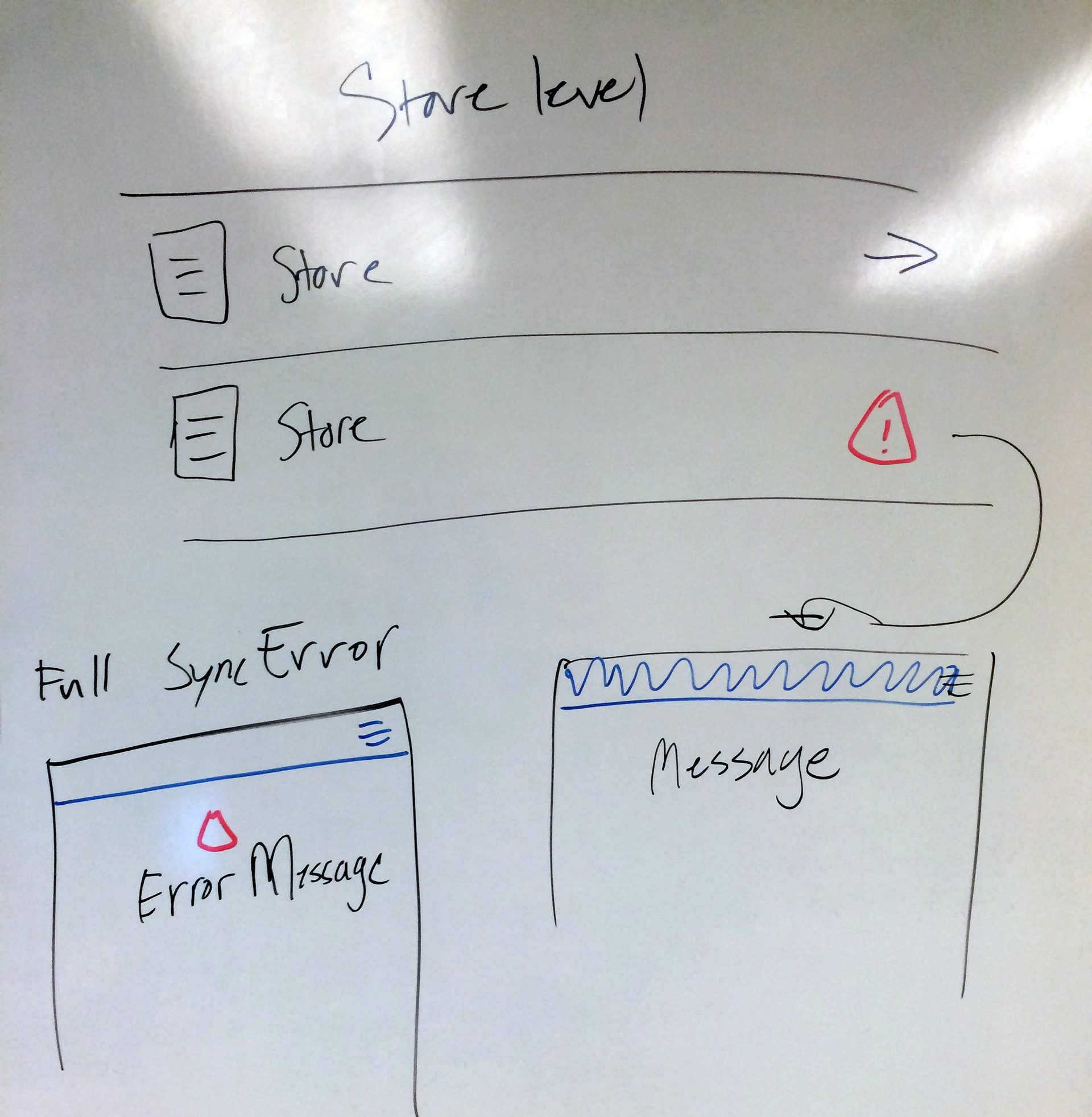
The My Stores is a curated list of stores that the manufacturer provides with their products. The My Stores list is made up of stores that the field sales rep is accountable for. The list can be preloaded, and reps can manage it by adding and removing stores in the app. The list can be sorted by distance or name, and the rep can use the search and filter tools to narrow it. The rep can enroll or manage a store by choosing it from this list. The list also lets a rep know at a glance if there is a syncing or a duplicate enrollment issue.
The Trade Programs List allows the user to manage a store’s program enrollments.
Once the rep selects a store, they are taken to the Trade Programs List. The Trade Programs List shows all the programs available for enrollment, any current year program enrollments & drafts, and program enrollments from previous years. From here the rep can choose to start a new enrollment, complete a draft, or view a contract summary for a current or past years. The Trade Program list also shows who is responsible for each enrollment, which helps when there are duplicate enrollments that need attention.
MTP Mobile simplifies the enrollment process, saving the rep time.
After choosing a program to enroll in the rep can enroll one or multiple stores in the Store Enrollment screen. From there the rep is taken to an interactive contract that provides feedback, letting them know if they’ve correctly filled it out. The store's address can be used to auto fill store info on the contract, and the reps info is auto filled. So, the rep only needs to choose the enrollment options. After the contract is completed, the rep and the store get emailed a PDF of the contract, and the rep is taken to a summary of the enrollment. The summary includes the options selected, the terms, and a list of stores enrolled.
Enrollment contracts can be viewed and modified after the initial enrollment.
The contract summary screen is where the rep is taken if they choose a completed enrollment from the current or previous years. From the contract summary, the rep can resend a PDF of the contract to the store or themselves. If it is a current year enrollment, the rep can also modify or void the enrollment. If the rep chooses to amend the enrollment, they will be taken to the Store Enrollment screen. From there process is the same as creating a new enrollment.
Learning about the intended user and data entry process enabled me to design a better process.
Field sales representatives have an insufficient amount of time to complete an enrollment contract.
I interviewed internal stakeholders such as Client Service personnel and the Product Manager. They gave me better insight into the Field Sale Representatives experience. I learned what their responsibilities were, and the daily challenges they faced in accomplishing their goals. Reps can spend only about 10 to 15 minutes at each store and spend the majority of their day in their car traveling or doing paperwork. The rush to get a contract done in the limited time they have usually led to errors or illegible writing. I also learned what the expectations from piloting client were.
Manual entry of contract data was complex, inefficient, and costly.
To get a better understanding of the variety of manufacturer contracts, their complexities, and how IMS processes them, I conducted a contextual inquiry with the personnel responsible for the processing of contracts. I observed the entire process from receiving a contract, entering it into the system, tracking its progress, and managing pending enrollments. I discovered it was a complicated process with a lot of redundancies built in to avoid making errors, which added a lot of time to the process. I created task models to map out the complexities. The models provided me with insight on how the data entry process could improve.
The task models also highlighted how much time got spent in the processing of contracts. This knowledge enabled the Product Owner to show how inefficient the system was and get buy in from the executive team. The exec team was initially hesitant to green light the project because of the upfront cost, but the models showed that automating the timely data entry process would save money long term.
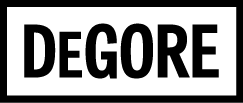
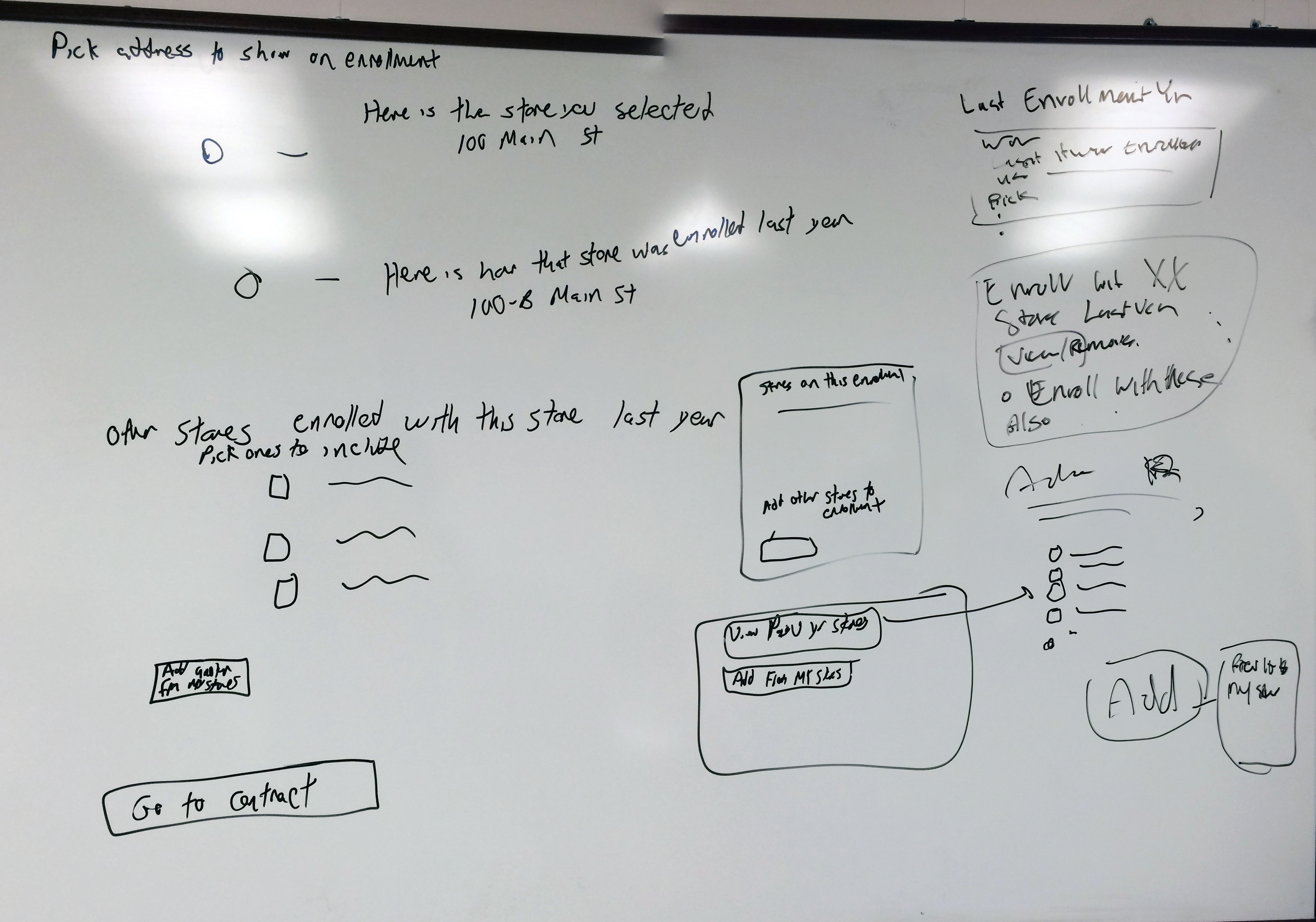
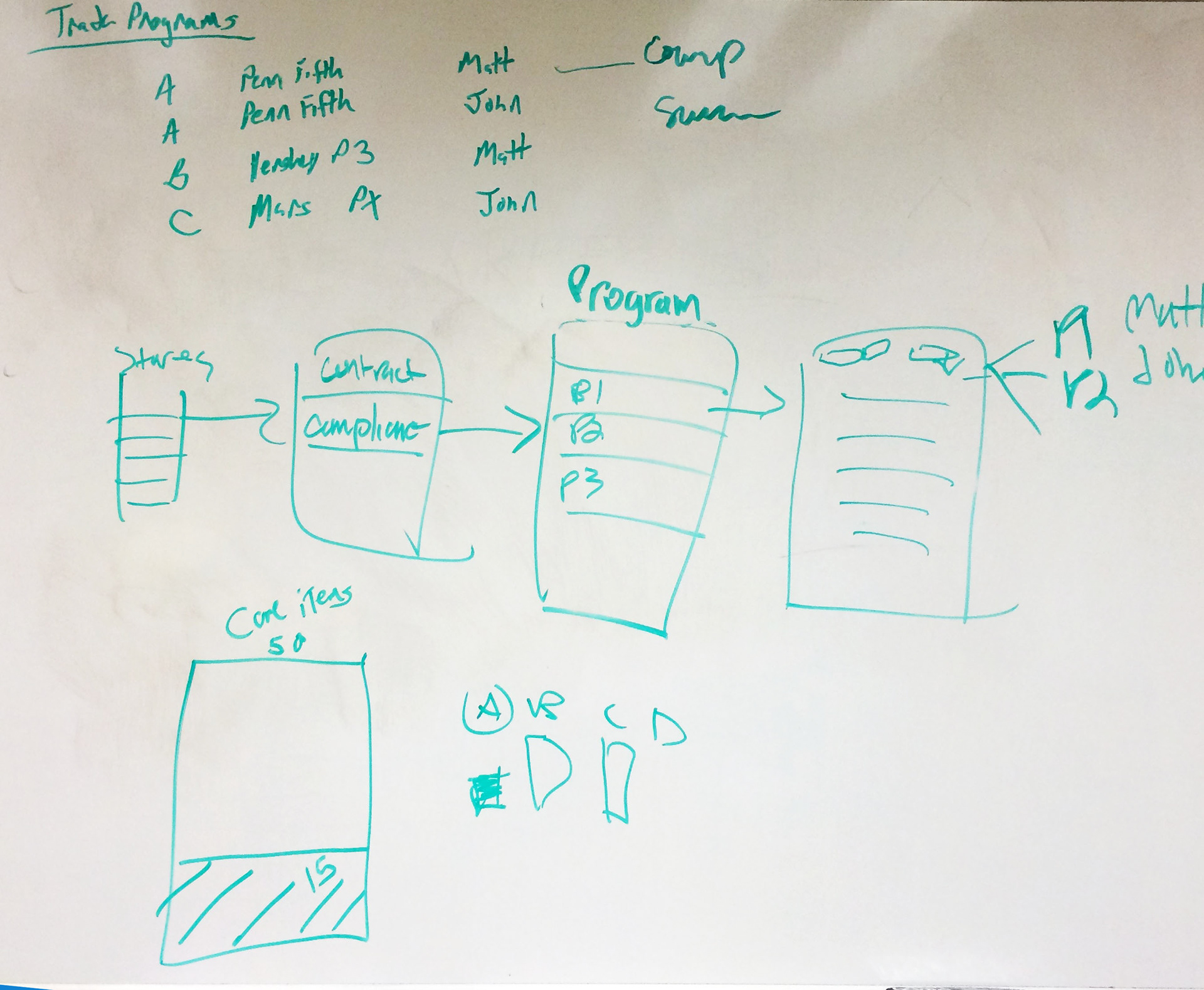
I helped the Product Owner communicate his ideas by working with him in collaborative whiteboarding sessions.
I started out by taking the requirements and creating a set of wireframes that provided the general flow and feel of the app. Then, I had a review session with Product Manager. He identified areas of the design he saw as a problem. Instead of taking notes and modifying wireframes, we worked together through his feedback by sketching out potential solutions on a whiteboard. Once we came to a consensus, I updated the wireframes. After going through that process a few times, we presented the wireframes to all the stakeholders including the development team.



The contract interface needed redesigning, so it was easier to implement and meet the deadline.
In the first stakeholder review, the engineers pointed out an issue with the design for the contract sections. A contract would have a JSON file that would be read by the app making it easy to change and upload new contracts in the future. What I designed was going to be too challenging to build utilizing the JSON format on the tight deadline we had. So, I redesigned the contract to be easier to implement by playing to the strengths of the JSON format, which in this instance meant using tables. Then, I updated the wireframes and reviewed them again with all the Stakeholders. When all the Stakeholders were in agreement about the design, they started to build the application. I then began to work on the usability testing, which ran in parallel with development.
Usability testing taught us that our some of the labels were too generic.
Allison Hoge, another UX team member, and I collaborated on creating the protocol for the usability test. Then Allison built an HTML & Javascript prototype based off of the wireframes that used the testing tool called Loop 11. Using Loop 11 allowed the tests to be completed independently and provided analytics based on task. We setup up a few monitored sessions through video calls to witness the interactions first hand. We conducted three rounds of usability testing. In the first two rounds, we identified failures around naming conventions and affordances for action items. For example, I was initially trying to stick to one-word labels and buttons, but they confused the participants because they weren’t accurate enough. After the third round I updated the design to incorporate solutions for the issues, Allison updated the prototype for the third round of testing. The third round confirmed updates worked, and the development team updated the app accordingly.
User feedback told us the enrollment icons were confusing, even though they were not an issue in usability testing.
After the app was in use for a few months, we got some great feedback on where to make improvements. For example, we started with a set of seven icons to identify a store’s enrollment status. In usability testing, there were no issues with them, but after long-term use with a larger user base, it became apparent they were confusing. So in a later release, the statuses were simplified, and only five icons were needed. This change garnered a lot of positive feedback. We incorporated a few other feedback items over the first year of the app to help improve the product.
Post Project Assessment
What went well?
We had a tight deadline to design and build the app and were successful in meeting it. The reps found the app easy to use and overall had positive feedback for the app. There was a substantial decrease in personnel hours and payment errors the initial year for the pilot client. The following year the pilot client expanded their use of the app by requiring third party field reps to use it, and another client started to use the app.
What could have been different?
I wish I had more time to follow up on the implementation of interactions and visual detail, or that I could get the support to fix them. For example, the feedback for the contract does not match the initial design. When the user enters in any information in a section of the contract, it will throw errors on every other data point in that section. The errors should only show up after the user tries to submit it without completing the contract. I’ve brought some of these issues up, but the product owner considered them a very low priority compared to other problems
What’s next?
The app was expanded to include an ordering module. The next step after that would be to add in a module for field reps to see if a store is compliant with the enrollment contract. The inclusion of the compliance app would make the app a one stop shop for field reps to manage trade programs.